Table of contents
Install Glami Pixel on your Shopify store in 4 simple steps.

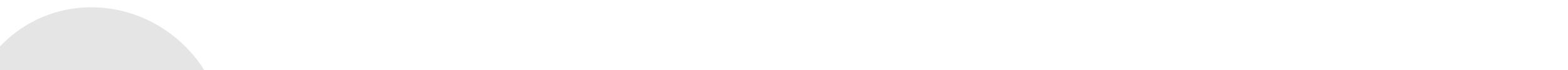
- Click the "Glami Pixel" tab, copy your merchant API key that Glami provides you after registration and paste it in the "Glami Merchant API key" input.
- Select the country of your Glami account.
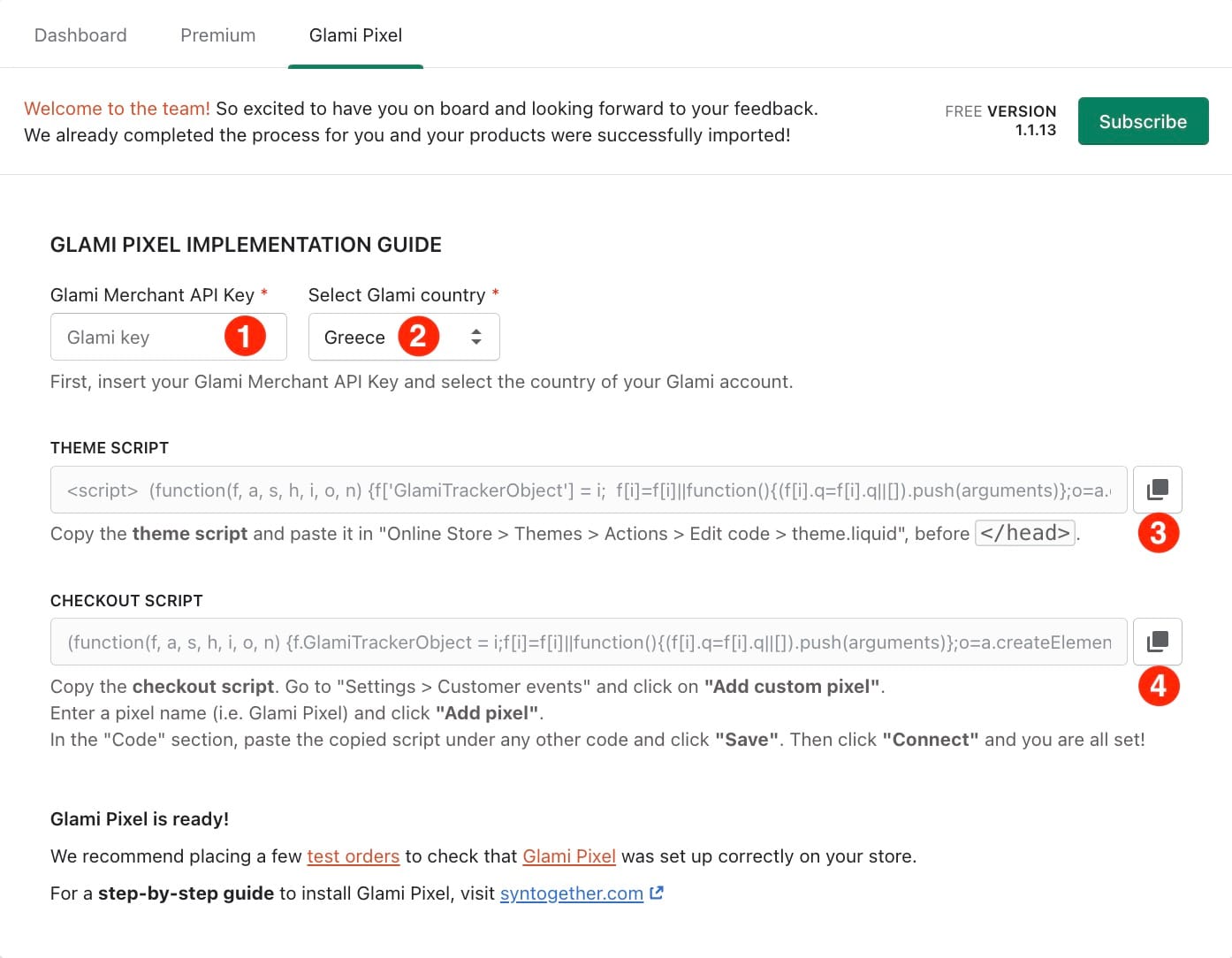
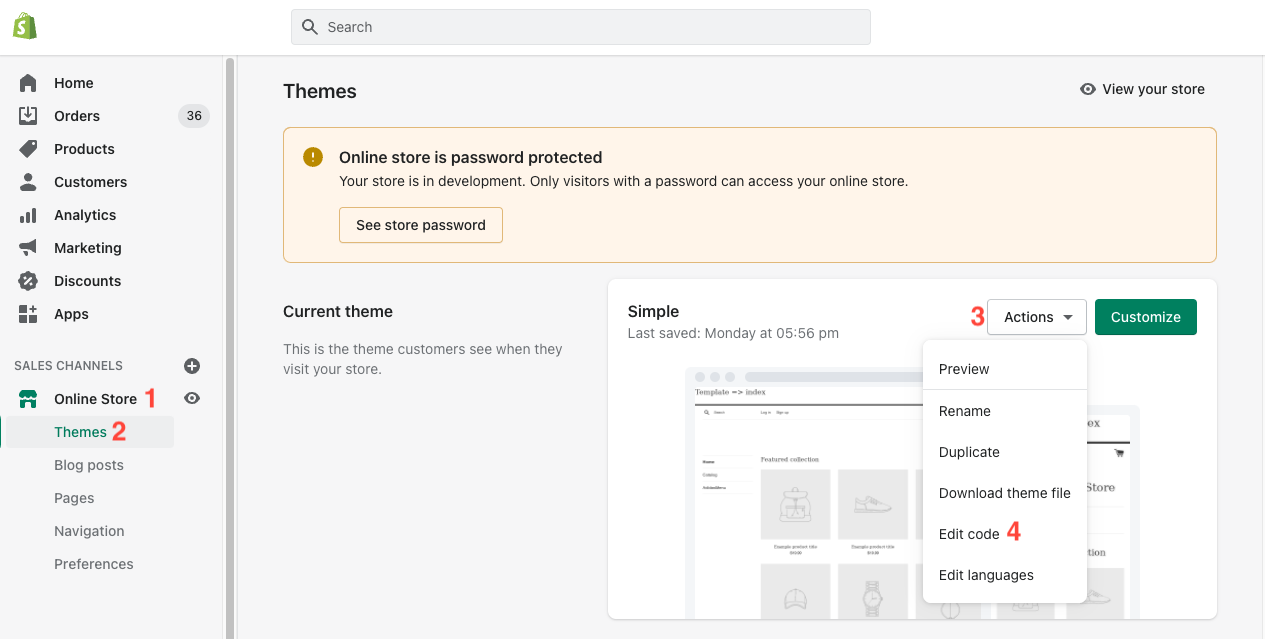
- Copy the theme script from the app. Log in to your Shopify store. At the left sidebar menu, navigate to "Online Store" and then "Themes". Click at the dropdown menu "Actions" and click "Edit code". At the Layout files select the "theme.liquid". Scroll down a little bit and find the </head>. Paste the theme script under any other code, one line above </head>. Finally, don't forget to save changes by pressing the "Save" button.


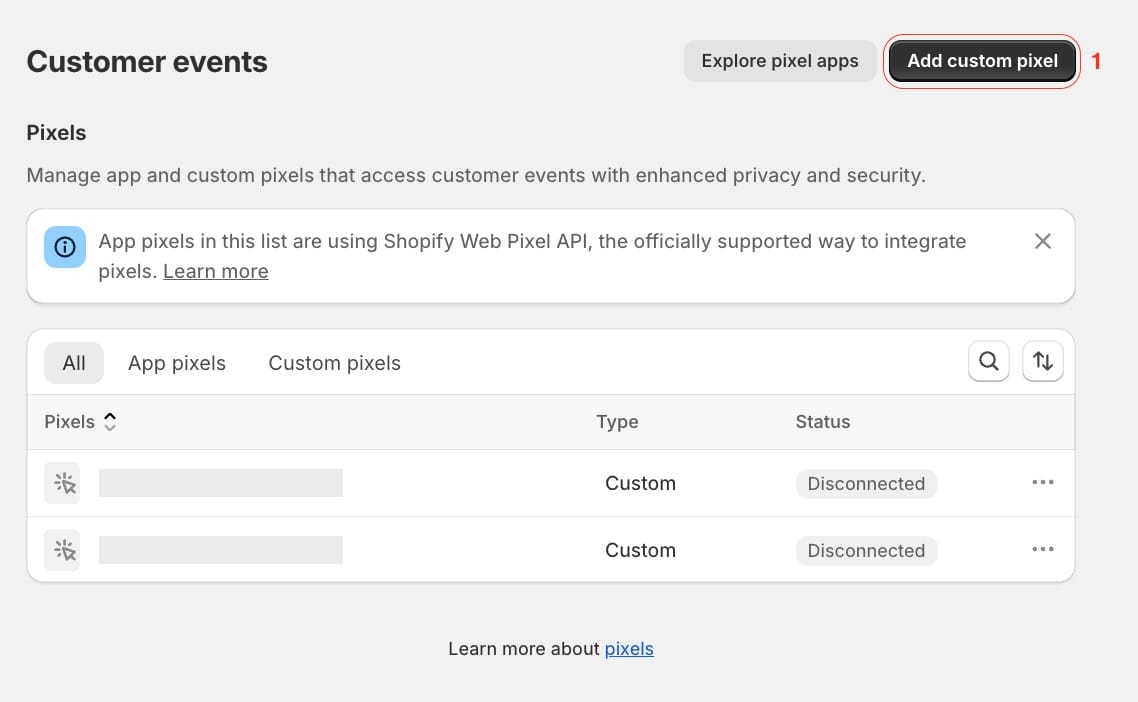
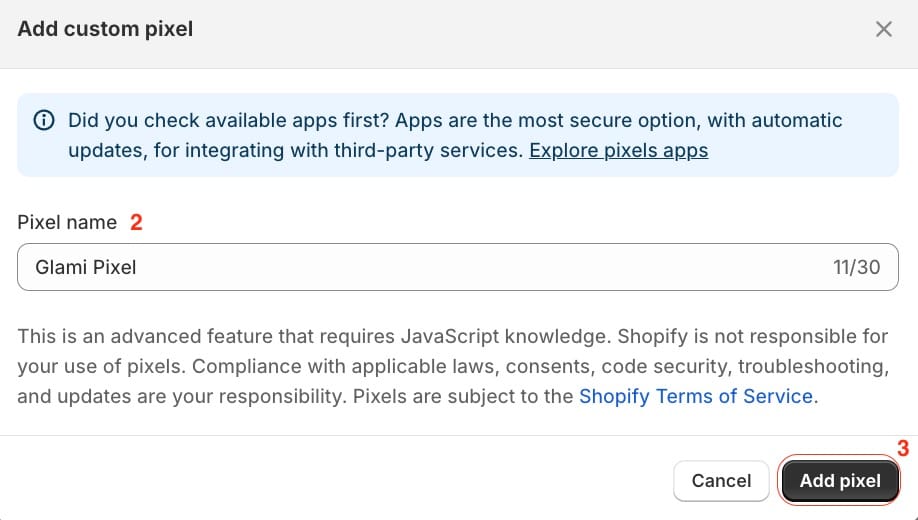
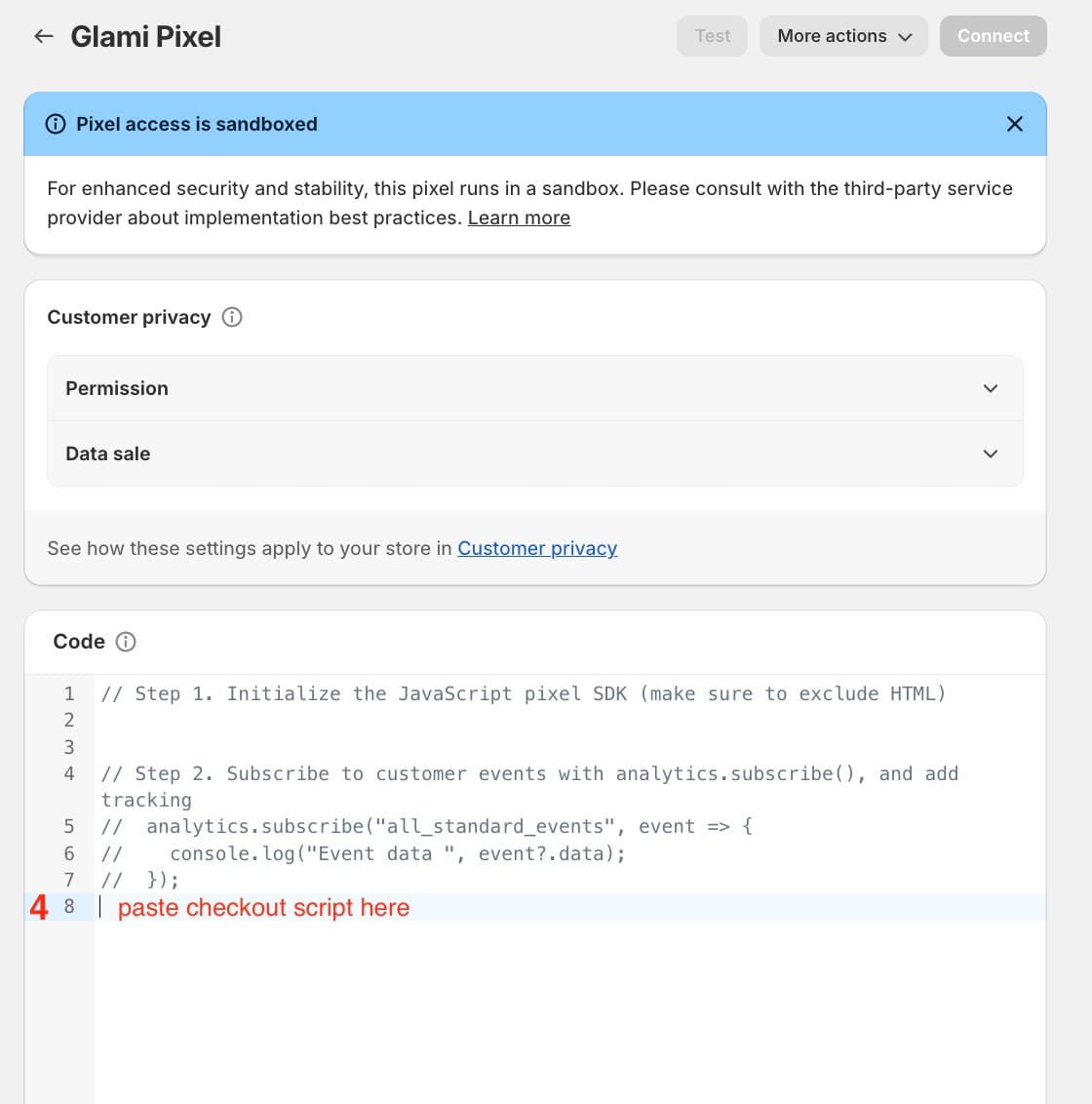
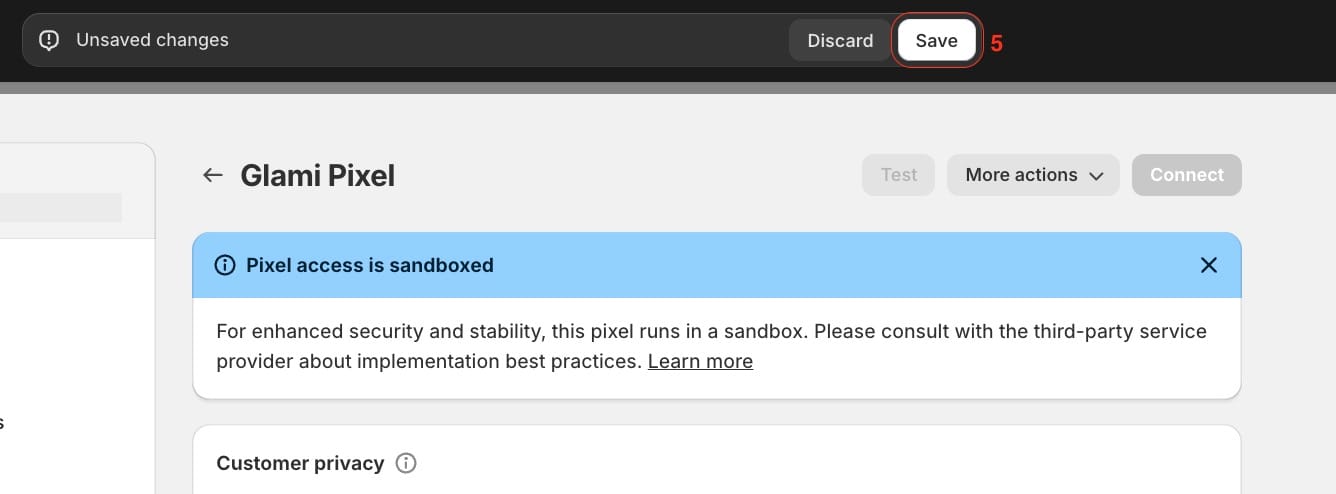
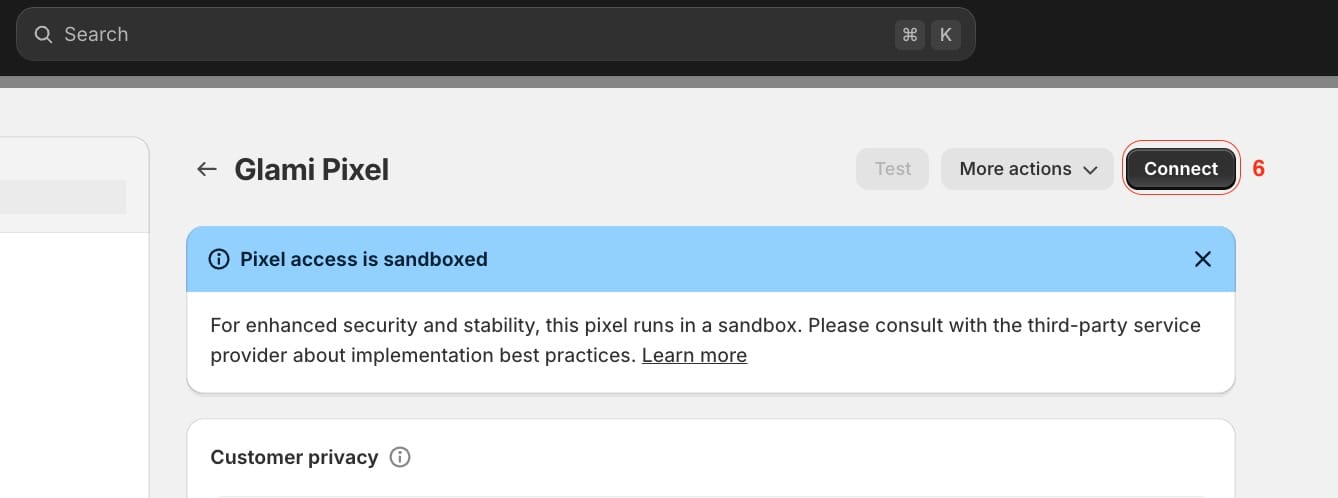
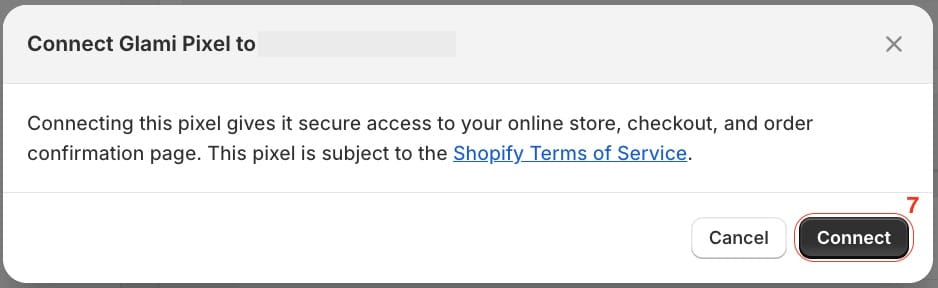
4. Copy the checkout script from the app. Log in to your Shopify store. At the left sidebar menu, navigate to "Settings" and then click on "Customer events". At the top right, click on "Add custom pixel". Insert a name for your pixel (for example Glami Pixel) and click "Add pixel". Find the section named "Code". Paste the checkout script under any other code and save changes by clicking "Save". Finally, don't forget to click on "Connect". If a pop-up appears, click "Connect" again.






Just like that, Glami Pixel is ready!
We recommend placing a few test orders to check that Glami Pixel was set up correctly on your store.